高阶背包Item控件架构
前言 如果你恰巧在做背包系统,而且碰巧又在做背包中的Item组件拖拽功能,那你必须得看这篇文章。
首先我们来确定一个问题 —— Item组件内并不总是存在数据,有的时候我们需要不同的方法来实现所需的效果,那么我们有没有什么方法能够一键托管背包样式呢?
这里我们利用简单的代码解决一个需求:
已知:Item本身是存在自己的图标数据的
实现:
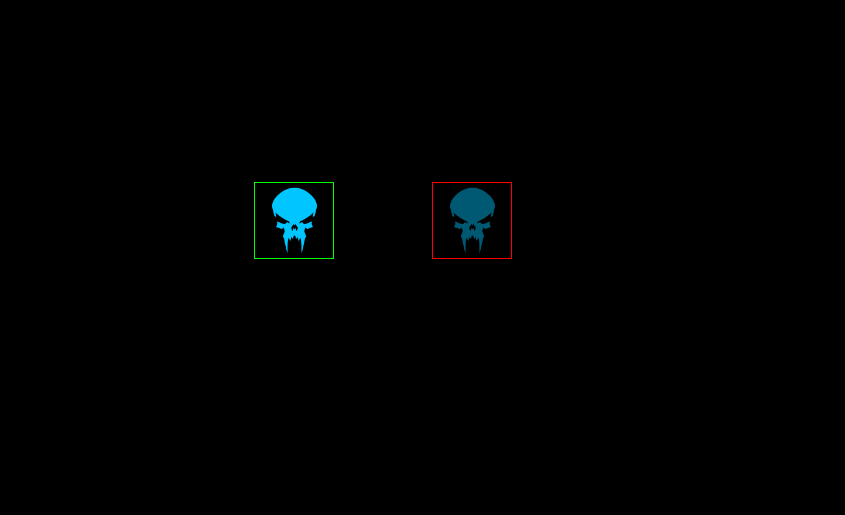
1.Item组件有数据的时候边框为绿色,没数据的时候边框为红色
2.Item组件有数据的时候图标为正常,没有数据的时候图标为灰色
3.Item组件有数据的时候能够进行拖拽,没有数据的时候不能进行拖拽
知道需求了 那么我们开始吧
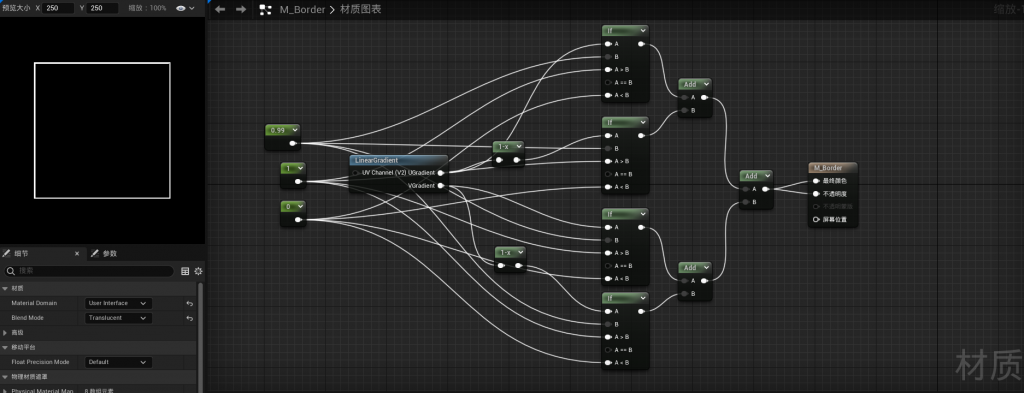
首先先简单来一个边框材质 命名为M_Border

然后再随便找一个Icon贴图像这样

接下来创建三个UMG控件 分别为 W_Main W_Item W_Item_Icon

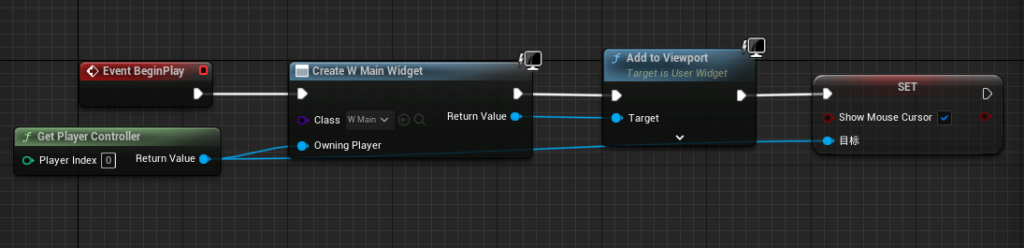
新建一个空白关卡 在空白关卡内将W_Main 控件添加到视口 并解锁鼠标可视

接下来的步骤可以根据自身项目的不同 适当修改
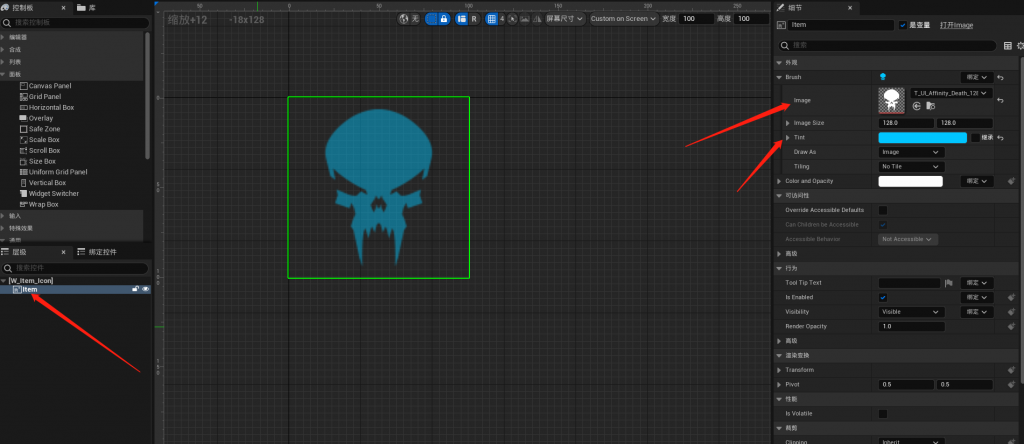
W_Item_Icon 中操作步骤:
控件中添加Image 并将Icon贴图实例化

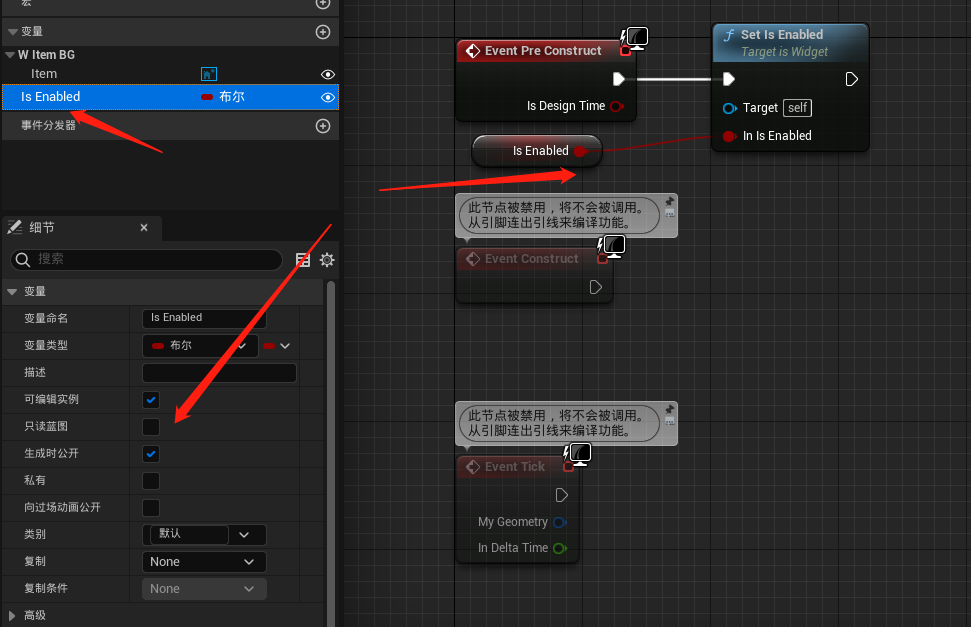
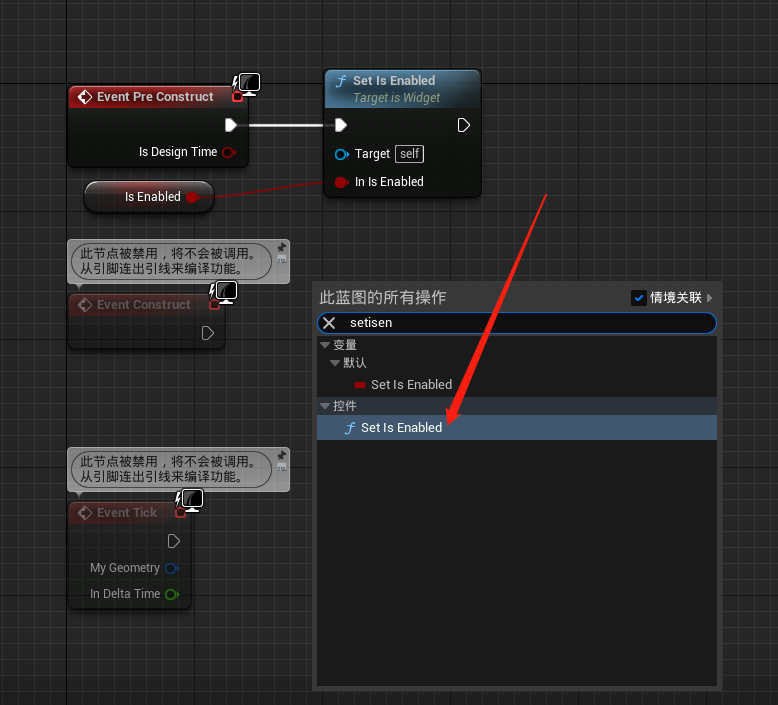
声明一个变量命名为IsEnabled(这个操作应该是具体的实现方法,为了实现检测Item中是否存在数据,由于是简单实现功能,我把它改成了一个变量并勾选可编辑实例,以便能够快速的看到结果)将这个变量在预加载时赋值给控件函数SetIsEnabled


到此为止 Item Icon 编写完毕。
W_Item 中的操作步骤:
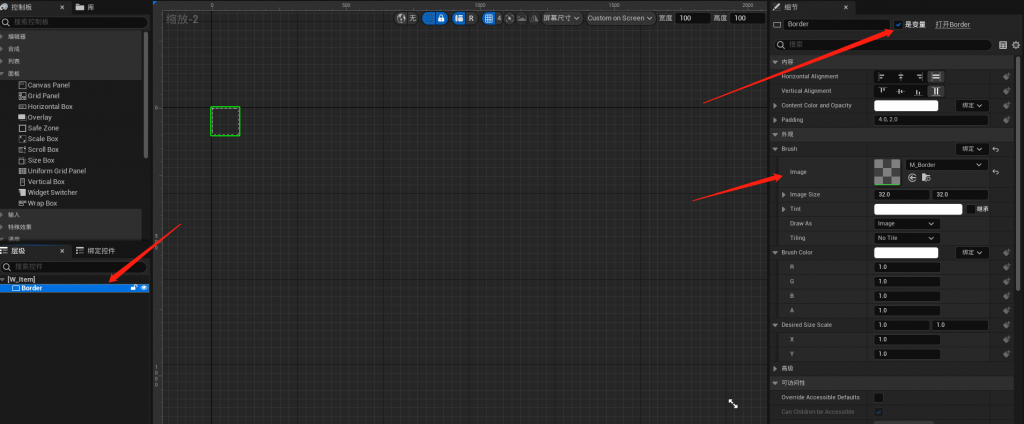
在控件中添加Border 并将之前声明的 边界材质实例到Border中,颜色为纯白

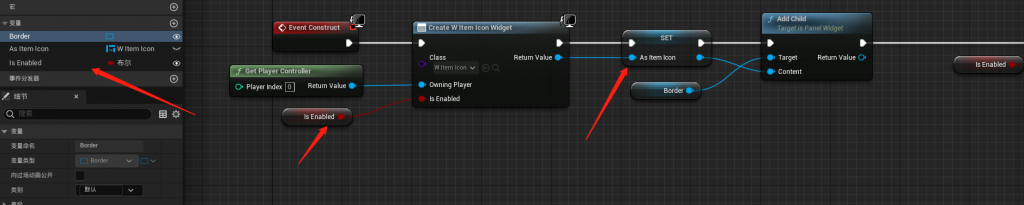
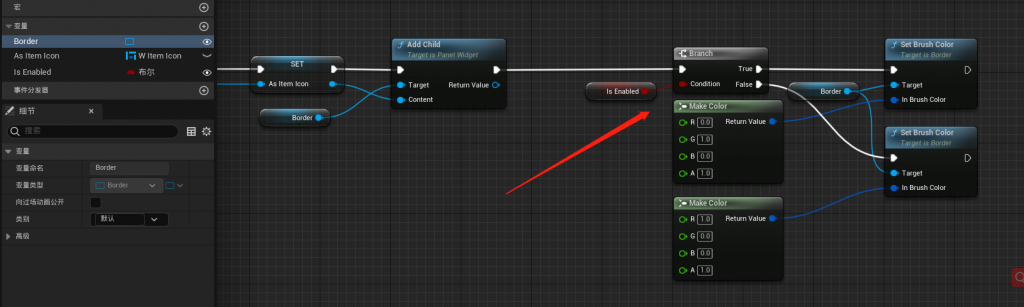
由于在W_Item_Icon中声明了一个可编辑变量,那我们同样的方式在W_Item中声明一个可编辑变量(这里同Item Icon 一样也应该是一个具体方法,对此我不过多表述),在构造控件时创建W_Item_Icon 控件,存储实例化后的指针并将控件添加到Border中

由于是尽快能看到结果,我这里就将边界颜色在构造控件时一并实现

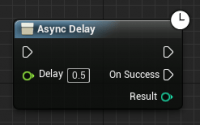
接下来就是无聊的控件拖拽代码
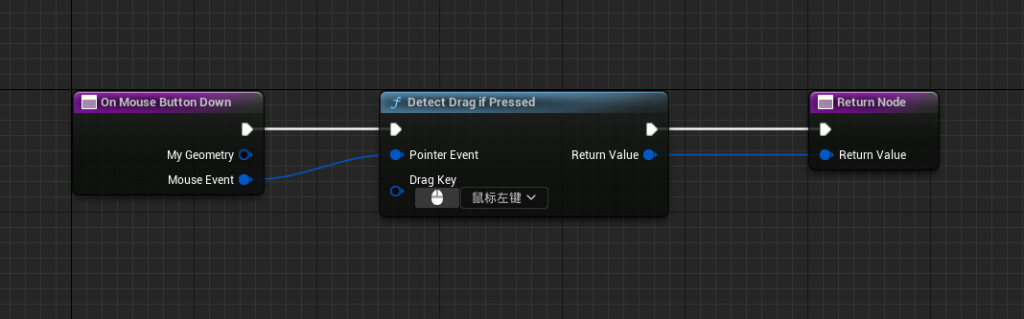
先搞定 触发拖动按键绑定事件

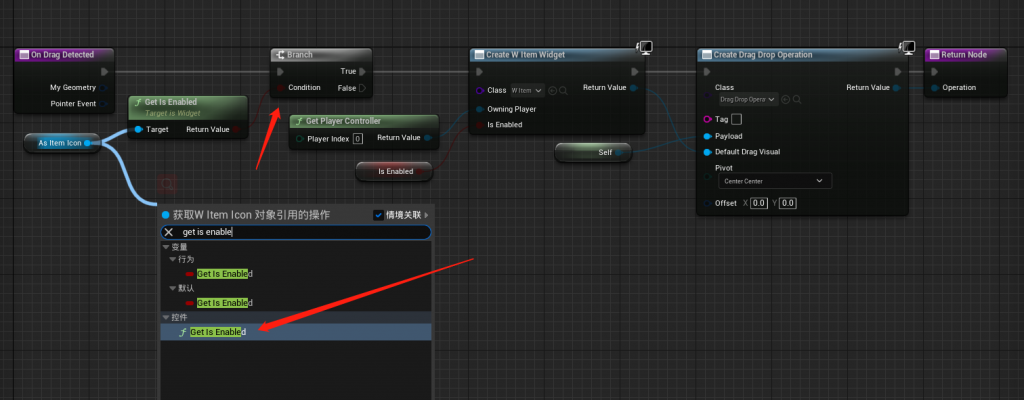
再搞定 创建拖拽操作
这里重点来了 重点来了 重点来了 重要的事情要讲三遍
如果存在数据(数据非0)时 那W_Item_Icon中的 IsEnabled 必然是true,所以只有W_Item_Icon能够交互时,才能进行拖拽操作,那么 代码来了

至此,W_Item中代码编写完毕
W_Main中操作:
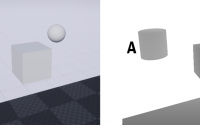
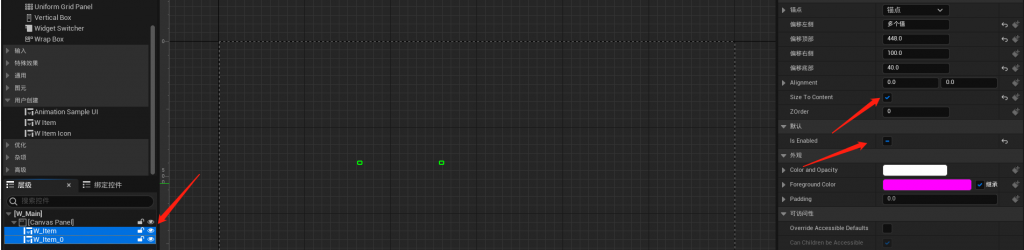
搞一个画布,拖两个W_Item 进去 勾选SizeToContent
其中一个IsEnabled 勾选,另一个不勾选

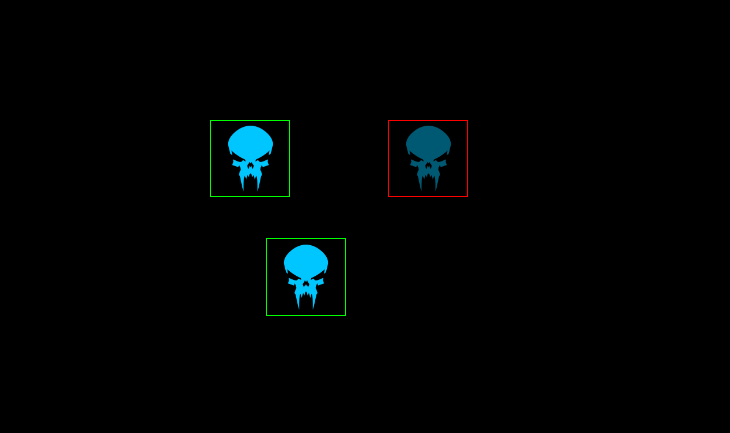
最后让我们来开始游戏 看效果


这种方法能够适用很多不同Item样式
主要也是可以通过利用函数方法托管Item控件展示不同的样式
你还能利用我这个方法做出来什么稀奇古怪的Item控件,或者有更好的方法,回头可以分(白)享(嫖)送我
虚幻版本 V5.0.3